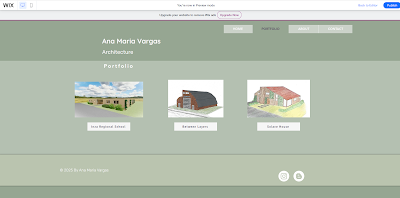
In this post I will be talking about my Updates and modifications of my website and portfolio page, as there are something that I wanted to change to make the navigation of my website easier, First my portfolio page initially had just two projects displayed vertically, in the order they were created, I first knew I had to change the image of my last project as it was not my final concept. As well the image for my first project.
But apart from the change of images I was not sure the way the image where display in the portfolio page was the appropriate one, I decided to change the colors of the background and expanded the links to my social media accounts, as my tutor suggested they were small, I initially attempted to make my images buttons so that the viewer only had to clicked on the image but after two attempts I gave up. I also had to add again my design board in my second project page because in the mobile view the image did not expanded and made it hard to read. For the colours change in my website I decided it to go with green again but with a lighter tone.
For my first project image I added a render of my building as I was not satisfied with my concept and wanted to cover more time on my last project and not previous ones.





Look forward to seeing your final gallery and any further changes
ReplyDelete